在Next.js 裡使用Link來取代原本的 <a> 標籤
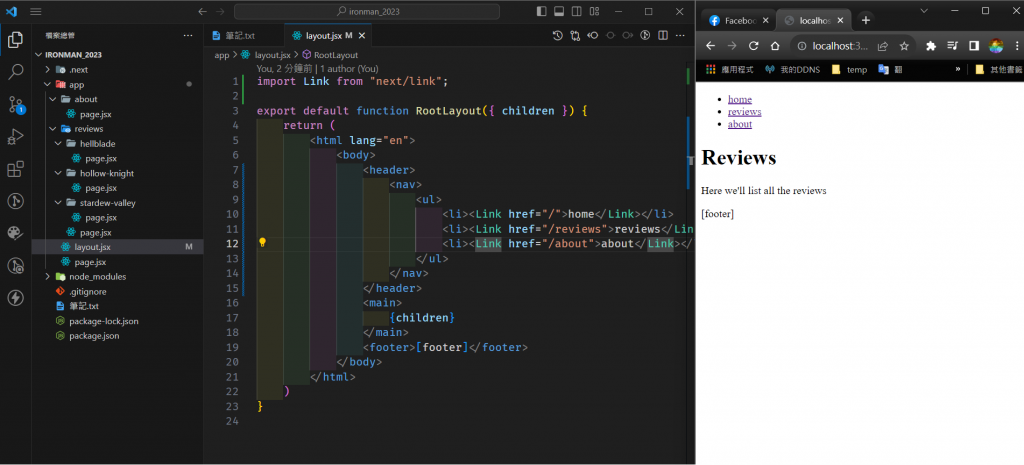
編輯 app\layout.jsx 內容如下
import Link from "next/link";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<header>
<nav>
<ul>
<li><Link href="/">home</Link></li>
<li><Link href="/reviews">reviews</Link></li>
<li><Link href="/about">about</Link></li>
</ul>
</nav>
</header>
<main>
{children}
</main>
<footer> Game data and images courtesy of <a href="https://rawg.io/" target="__blank">RAWG</a></footer>
</body>
</html>
)
}
備註:<footer> </footer> 裡面的內容是遊戲API網站的連結
要用他家提供的資料需要在網頁上放上一個反向連結,這裡就放在頁尾footer
在Next.js 預設都會預載頁面資料加快頁面的讀取速度,但如果要讓頁面資料不要預載
可使用 prefetch={false} 以下用 about頁面連結為範例
(通常不會點進去看的連結適用這個方法節省資料傳輸)
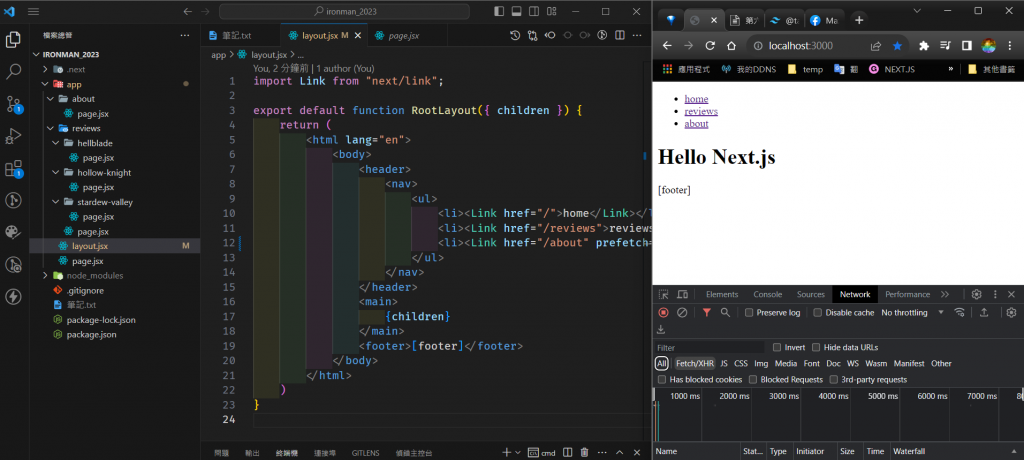
編輯 app\layout.jsx 內容如下:
import Link from "next/link";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<header>
<nav>
<ul>
<li><Link href="/">home</Link></li>
<li><Link href="/reviews">reviews</Link></li>
<li><Link href="/about" prefetch={false}>about</Link></li>
</ul>
</nav>
</header>
<main>
{children}
</main>
<footer> Game data and images courtesy of <a href="https://rawg.io/" target="__blank">RAWG</a></footer>
</body>
</html>
)
}
執行畫面:
打開 chrome 開發者工具 ~ 檢視 network 的 fetch/XHR 果然就沒有把 about 芋仔進去
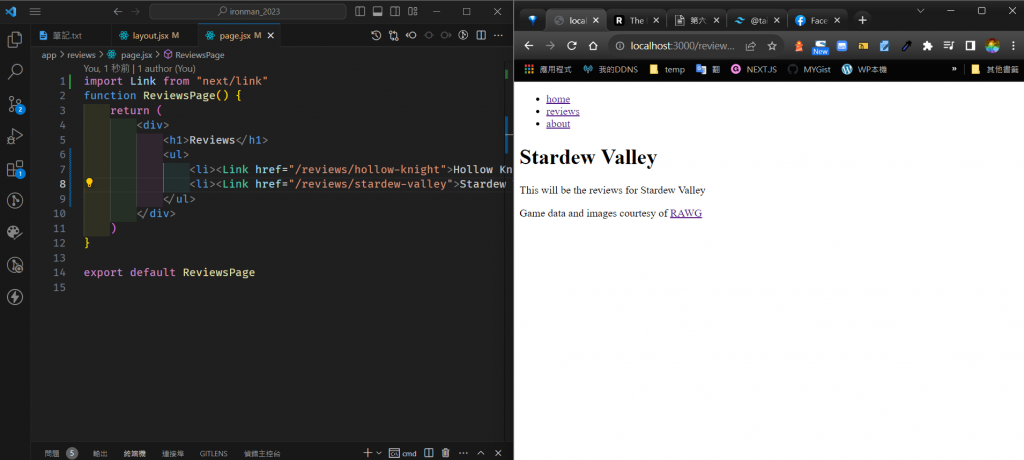
編輯 app\reviews\page.jsx 內容如下
import Link from "next/link"
function ReviewsPage() {
return (
<div>
<h1>Reviews</h1>
<ul>
<li><Link href="/reviews/hollow-knight">Hollow Knight</Link></li>
<li><Link href="/reviews/stardew-valley">Stardew Valley</Link></li>
</ul>
</div>
)
}
export default ReviewsPage
執行畫面:
現在頁面都加了差不多了,接下來要進入美化頁面的步驟~
大叔的鐵人賽第六天結束 :)
